

.png)


Game Platform
A combination of Steam & Twitch. Stitch not only lets users view and review games but also gives a platform for streamers to stream their favourite games!

.png)
Crafting an EnhancedExperience
I designed this project to initiate my UI/UX journey, applying theoretical knowledge and honing practical skills. Throughout this project, I explored user experience principles, intricacies of user interface design, low-fi wireframing, high-fi wireframing, prototyping, as well as building case studies.
 2.png)
01. Empathize
Understanding User pain points, goals and objectives of stitch

 2.png)
02. Define
Defining and Refining the problem Statement.

 2.png)
03. Design
Ideation, Wireframing and Iterative designing

 2.png)
04. Prototype
High Fidelity Prototyping, Interactive elements and functionality testing,


.png)
Problem
Statement
After carrying out research and as a gamer as well, I realized that although Twitch and Steam are great platforms, why isn’t there a platform where the gaming community can review, stream, watch, and download games all together?
Problems
The gaming industry lacks a cohesive platform integrating game reviews, live streaming, and downloads, resulting in incomplete experiences. Interaction features for viewers and streamers are limited, reducing engagement. Additionally, the absence of effective bookmarking and personalized recommendations complicates content curation. There's an urgent need for a unified gaming app offering intuitive categorization, effective interaction, and personalized recommendations to enhance user engagement.
 1.png)

.png)
Components




.png)
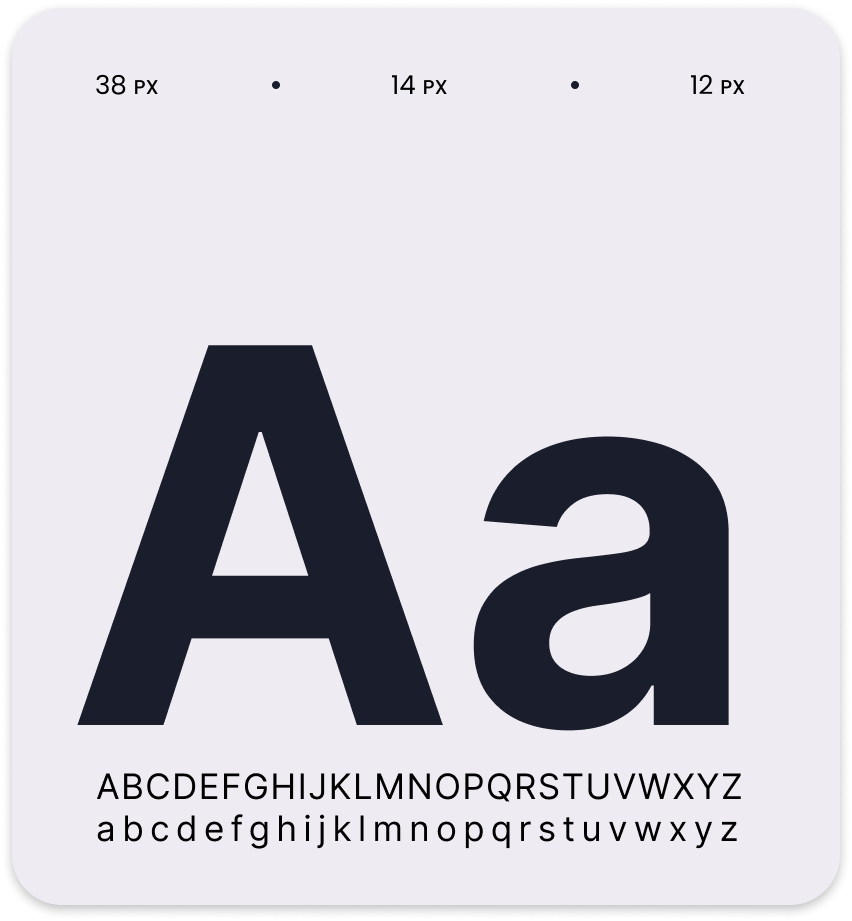
Style Guide
Typography
My primary objective was to ensure a consistent and cohesive user interface and visual experience across all screens.
Poppins


Inter
 1.png)

Color Palette
.png)




.png)
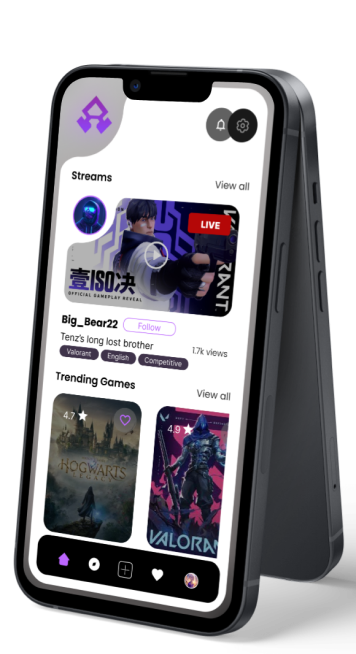
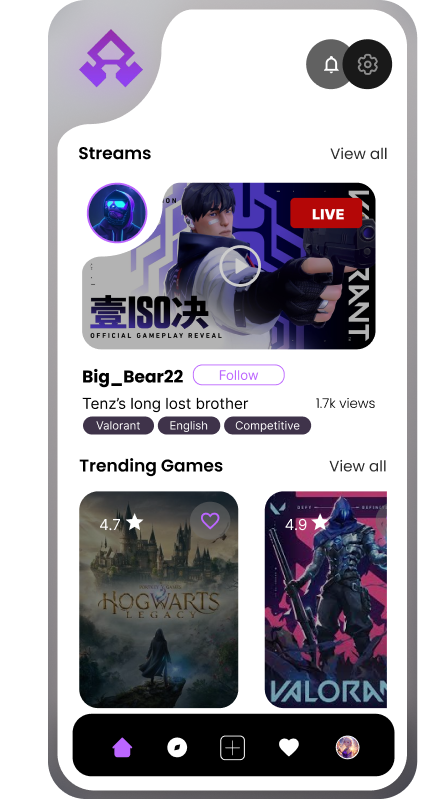
HOMEPAGE
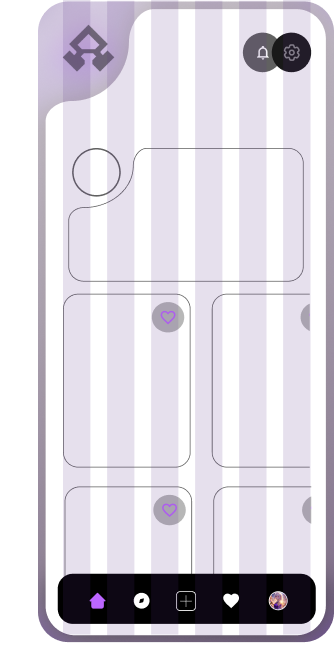
My primary objective was to enhance user interface and implement grid layout to keep the app organized which optimizes user experience and navigation.


HOMEPAGE
My primary objective was to enhance user interface and implement grid layout to keep the app organized which optimizes user experience and navigation.


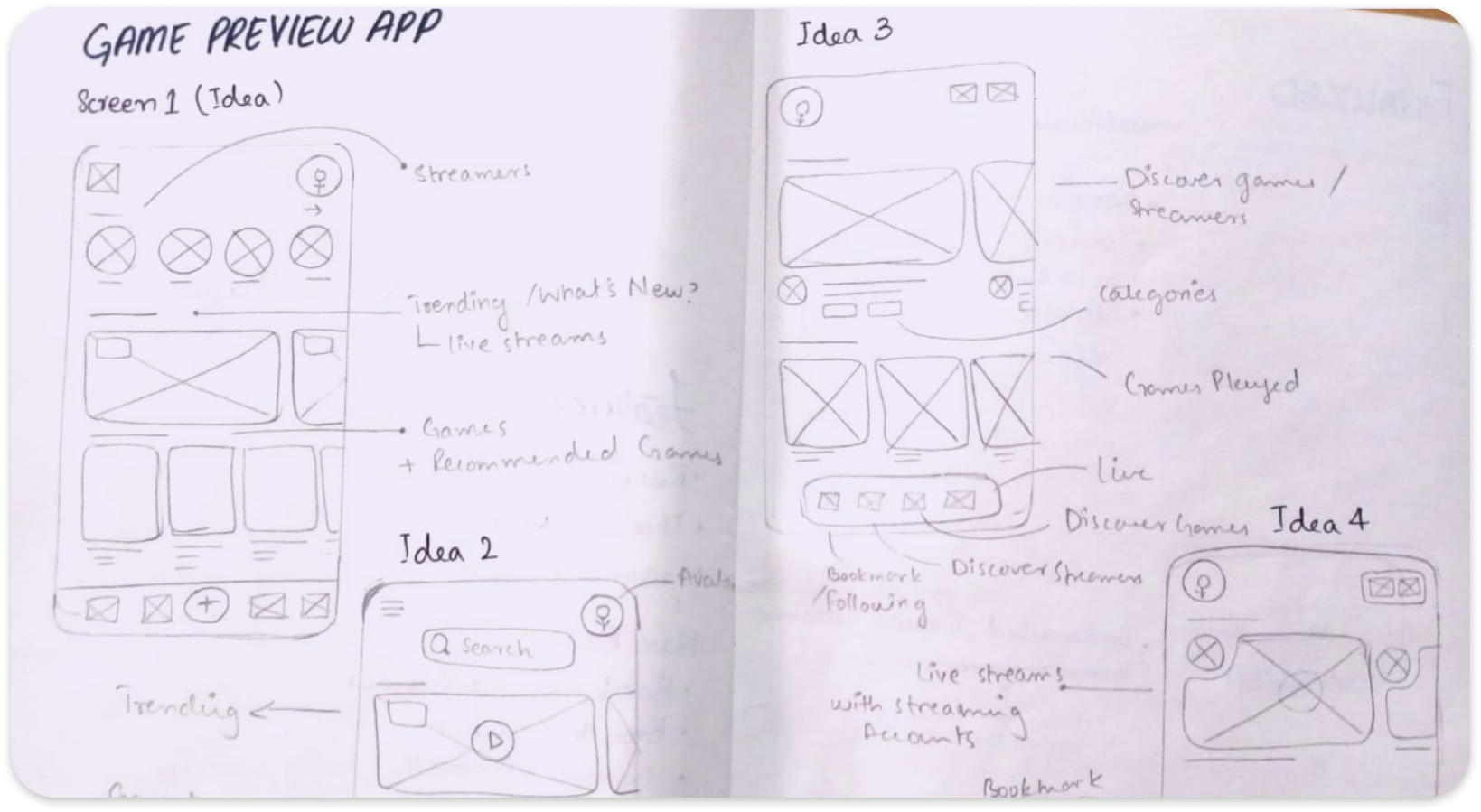
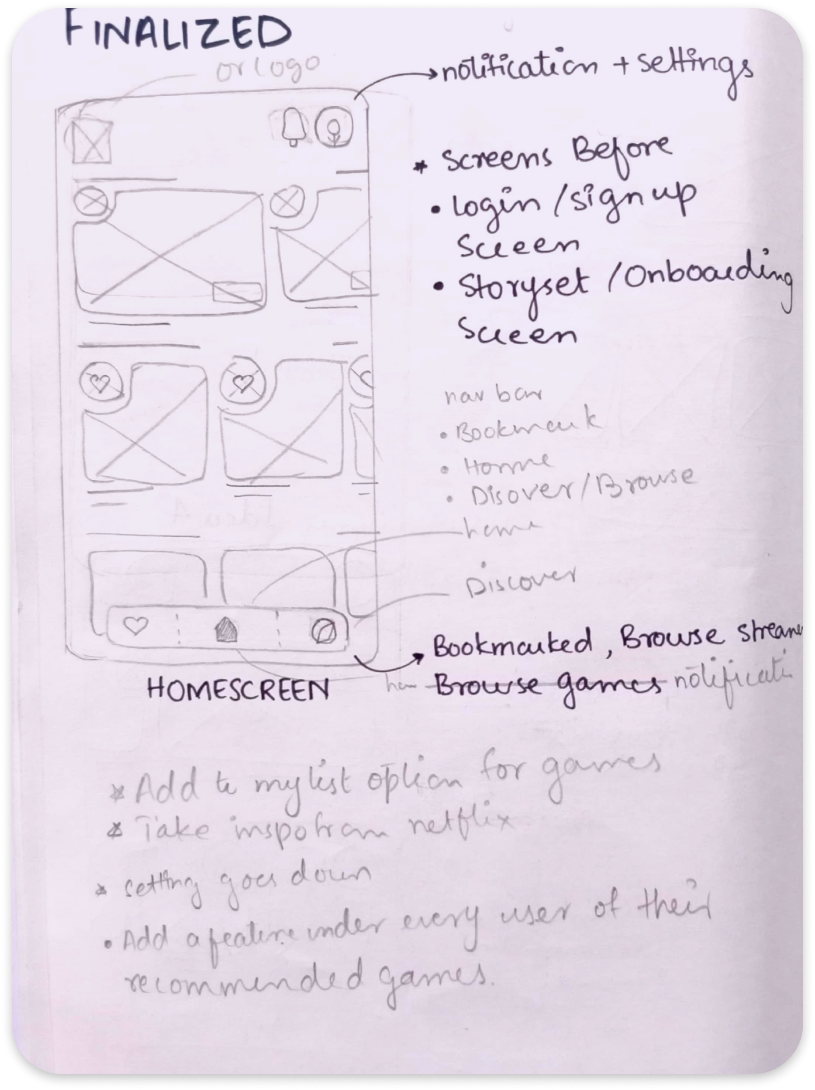
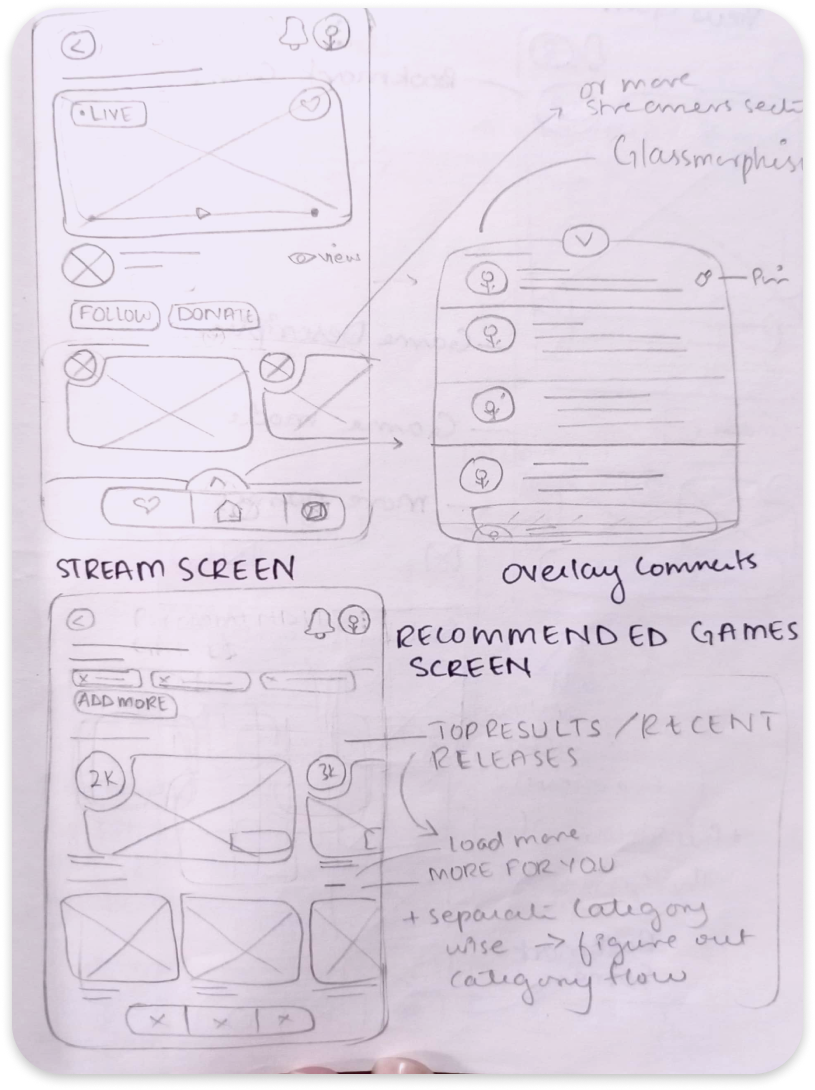
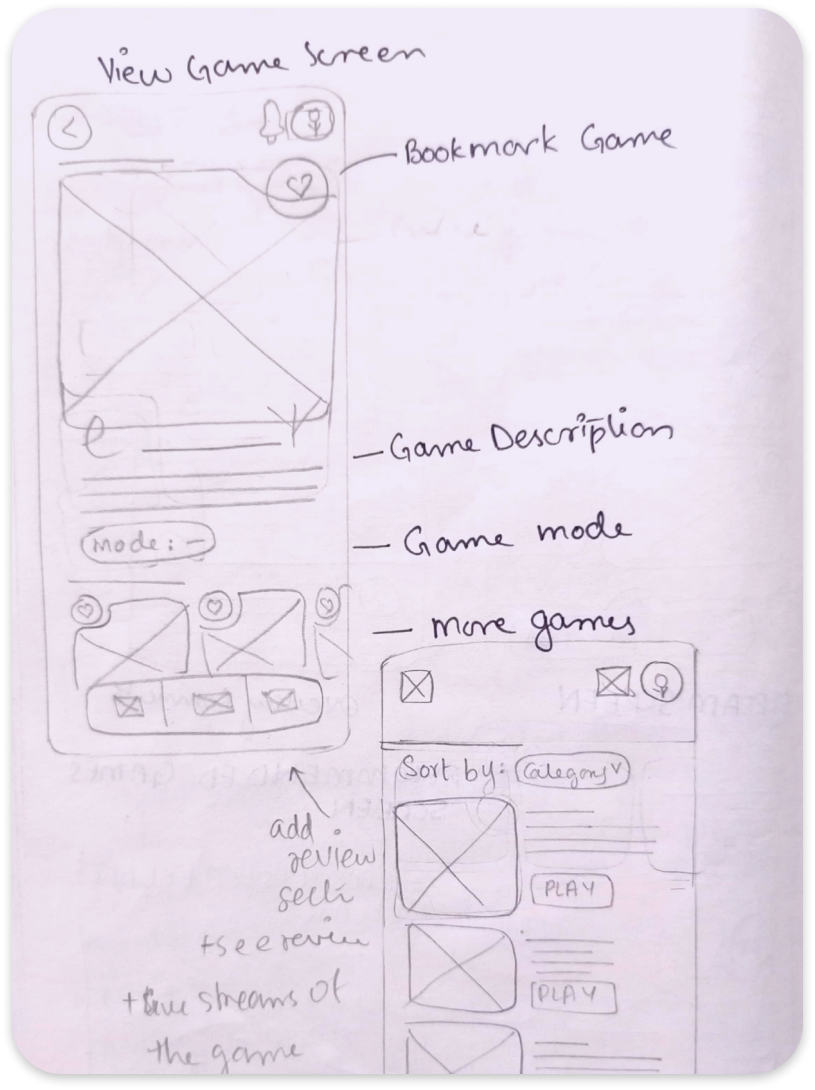
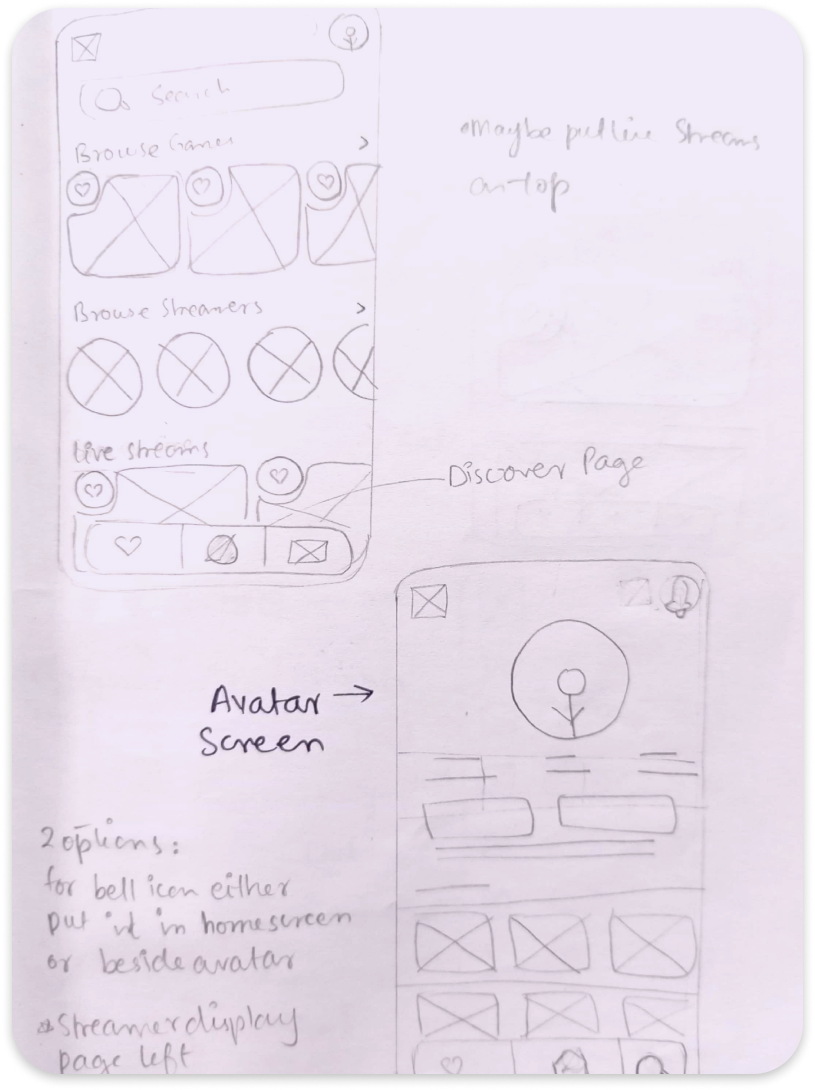
Low-Fidelity
Wireframes
Drew some low fidelity wireframes to get an idea of what my app would look like, low fidelity wireframes allowed me to visualize my concepts with minimum time and resources,






Hi-fi Wireframes








 1.png)
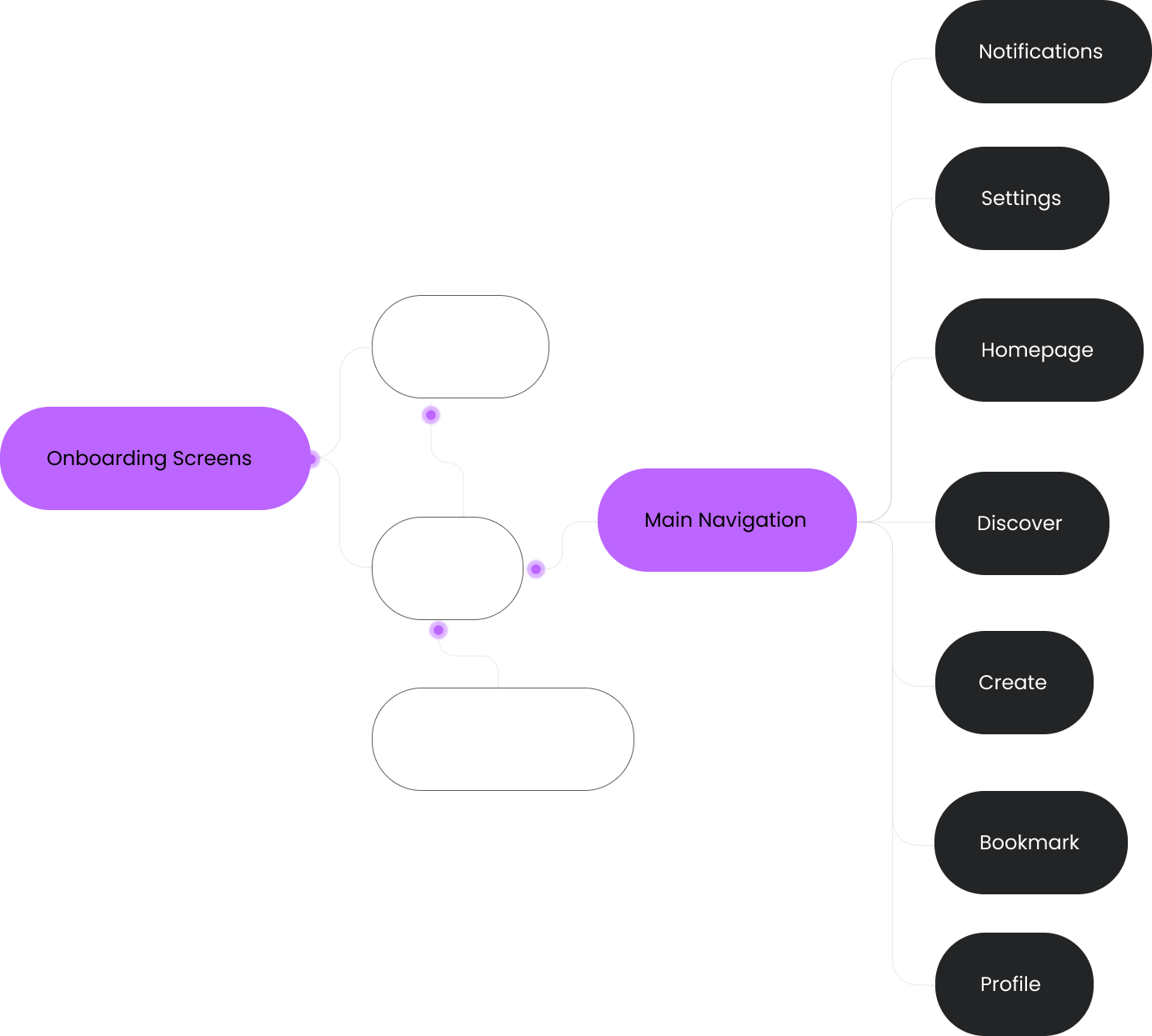
User Flow
I used User Flows as visual guides, outlining the steps taken by the user to achieve certain goals and tasks within the app.

Onboarding Screens

 1.png)

Other Screens
Login / Sign Up


.png)
.png)
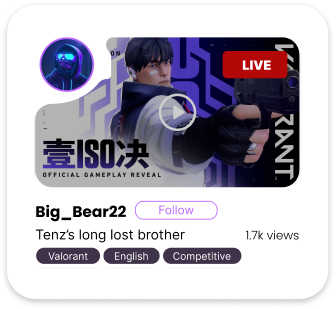
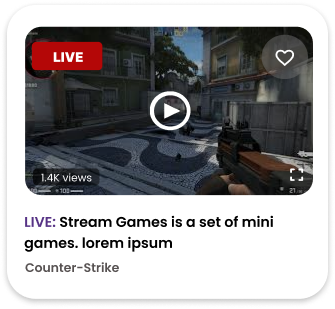
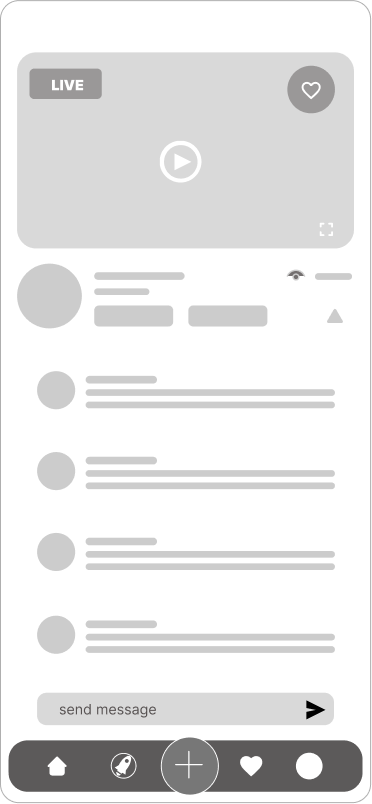
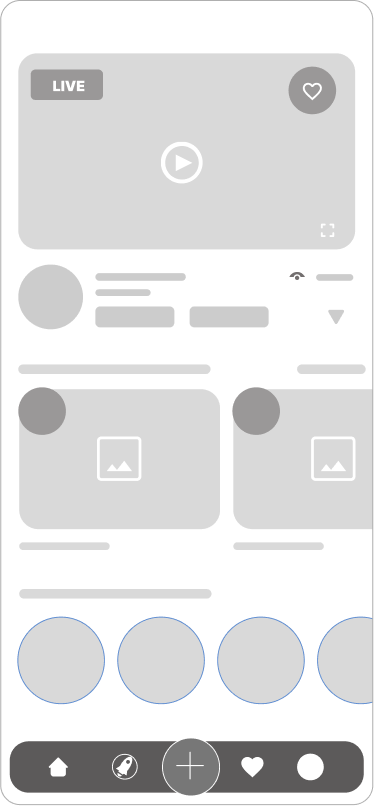
Homepage / Live Stream

.png)
.png)
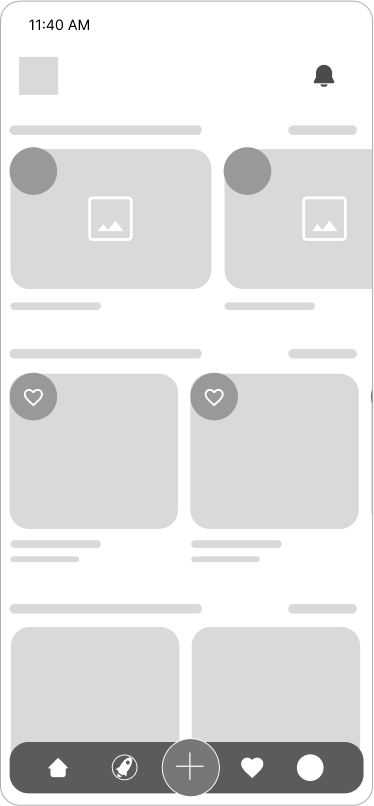
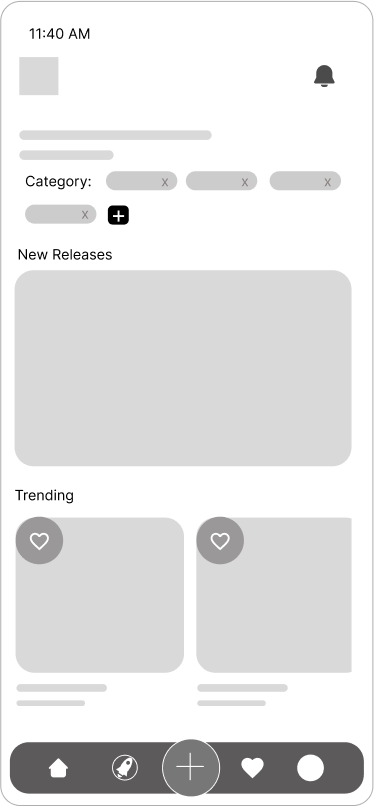
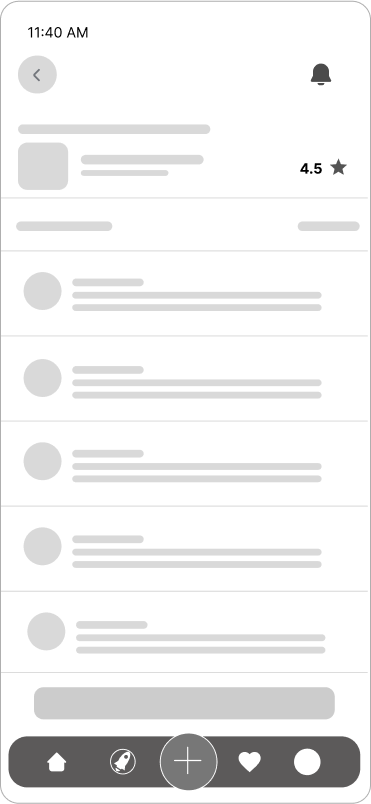
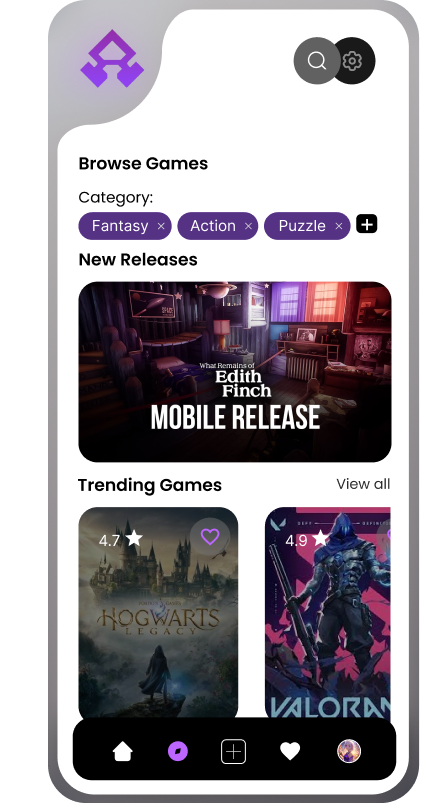
Discover

Bookmark
.png)
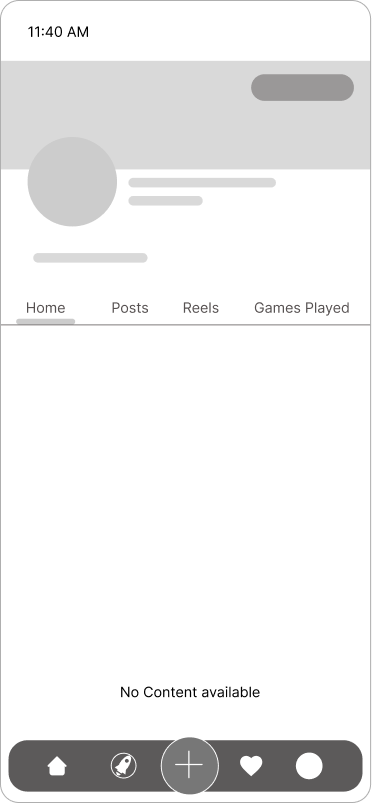
User Profile
.png)
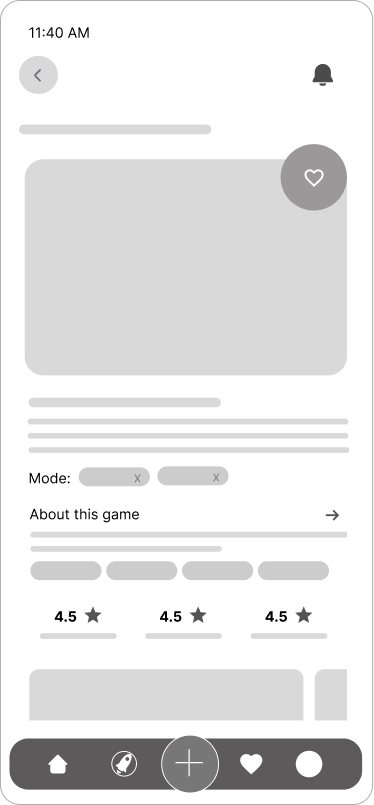
Game Review
.png)
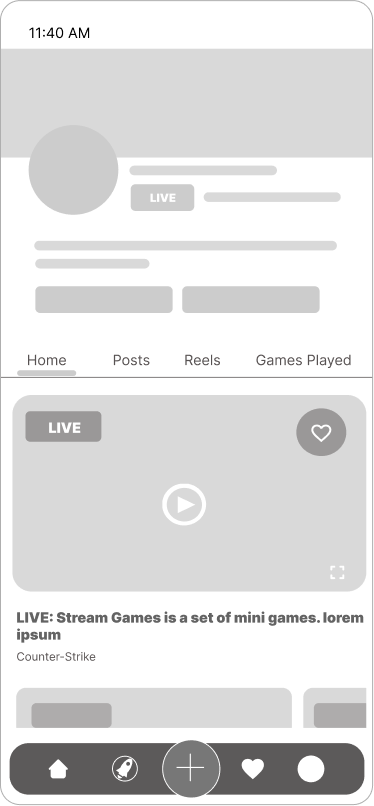
Streamer Profile
.png)
 1.png)
.png)